Why I think we shouldn't use CSS viewport in IE10 for now
Together with my colleague Toby I’ve been looking at the problems discovered and highlighted by Matt Stow regarding IE10 and responsive design.
The story goes back to Tim Kadlec’s post on IE10 snap mode, a feature of desktop (tablet as well, anyone?) IE10 that allows you to drag the browser window to the left or right of the screen and it snaps to 320px wide.
From our point of view as designers and developers it was a bit of a bummer because websites are scaled when snap mode is activated, whether they are responsive or not. Basically they look like non-responsive sites do on a phone or iPod.
What Tim discovered was that you can add @-ms-viewport{width:device-width} to your CSS and that fixes it. For some reason <meta name=“viewport” content=“width=device-width”> doesn’t work, but the CSS viewport does.
@-ms-viewport{width:device} width look terrible on Windows Phone 8.
What is happening is that the CSS viewport rule is causing Mobile IE10 to set the viewport to device pixels instead of CSS pixels and everything is a lot smaller than it should be. On the Nokia Lumia 920 this sets the viewport to 768 pixels but with the meta viewport only it’s 320 pixels.
Some screenshots would best illustrate the problem. I don’t have IE10 desktop but I do have a Nokia Lumia 920 running Windows Phone 8 so we can look at it, and you’ll have to take my word for it on the desktop browser.
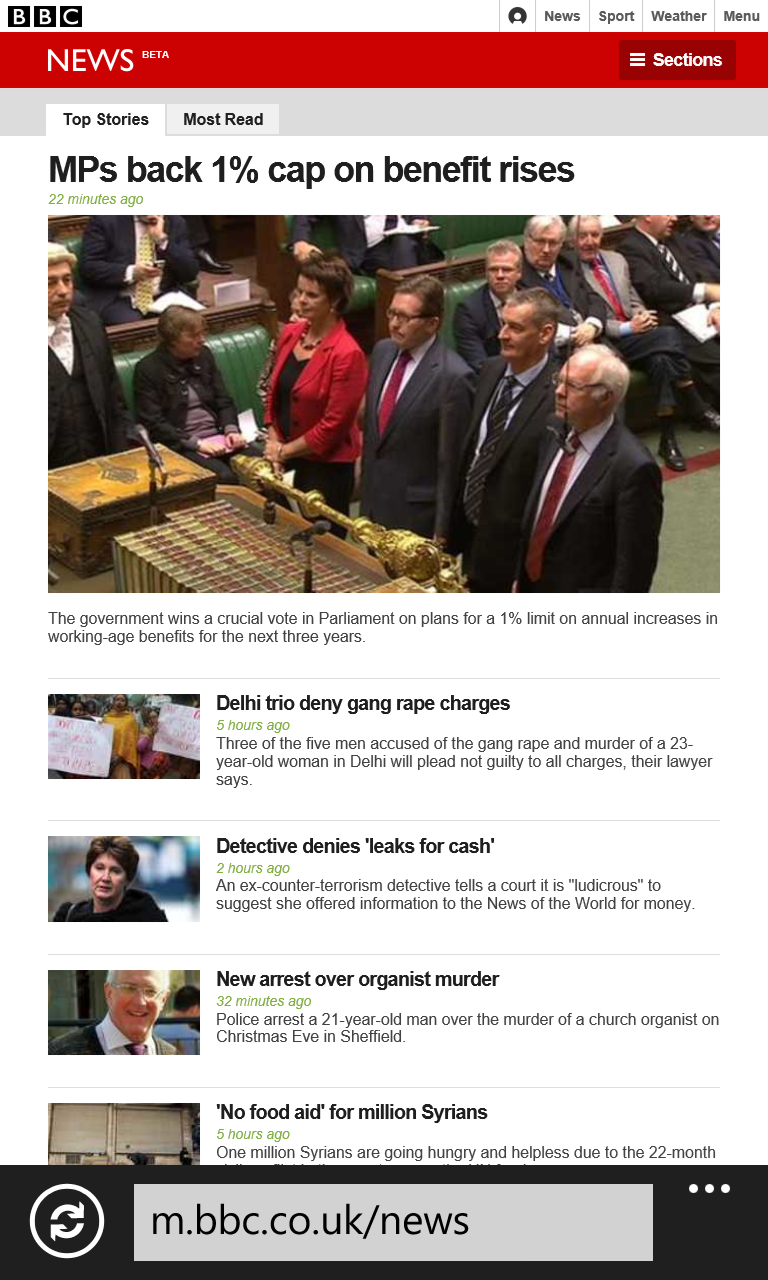
The BBC news site uses @-ms-viewport{width:device-width} in https://static.bbci.co.uk/news/1.4.3-440/stylesheets/core.css (you’ll need to do Cmd/Ctrl + F as it’s minified CSS) and that fixes the desktop snap mode problem. However on the phone it looks pretty rough as you can see.

The BBC home page and sport site on the other hand don’t use the CSS viewport so they look good and are easy to read like they are on any other small device.


Another site that is affected by this is Northern Ireland animal charity the USPCA (full disclosure: I did a lot of work on this site in my last job, including adding @-ms-viewport to the CSS). As you can see it looks less than optimal on the 920.

Should we be thinking mobile first and figuring out a way of adding the CSS viewport on desktop only? I think we probably should, but not because of blind adherence to “mobile first”.
There may already be more desktop IE10 users than Windows Phone 8 users so it’s not because of numbers. The thing is, the vast majority of sites out there aren’t responsive, and the vast majority of responsive sites in all likelihood don’t have @-ms-viewport, so chances are most times IE10 users use snap mode they’ll wonder why they bothered. Mobile IE10 users on the other hand don’t have the choice. We can either give them an optimal layout or we can make everything look half the size it’s supposed to.
The solution Microsoft recommend is to wrap the viewport in a media query like so:
@media (max-width:25em) {
@-ms-viewport {
width: 320px;
}
}I don’t think that’s sustainable for two reasons. Firstly, how to we pick our breakpoint? It doesn’t matter if it’s in pixels or ems, if a device comes out that is outside the max-width we’re back to square one.
The second reason is the other side of the same coin. Device sizes are a sliding scale now, not a few fixed sizes from 320 and up, so when a device with a screen size around 6 inches with more than 320 CSS pixels is released we’re changing the media query to match and creating a new @viewport rule. It’s a bit like keeping a database of UA strings up to date - always playing catch up and potentially missing some devices.
For those reasons my preference is to leave out @-ms-viewport altogether. By all means use @-o-viewport as it behaves like we would expect, but until someone figures out a way to detect the features of IE10 desktop that will enable us to identify its capability to support CSS viewport I will be omitting the IE version.
If you’re really stuck use a UA sniff, but be aware it’s not a good long term solution. A small script in your language of choice that checks the UA string for MSIE while making sure IEMobile isn’t in there then adds the CSS is the general idea.
Perhaps the wider lesson is that we should avoid using vendor prefixes, but that’s a whole other bag of mad snakes.
I’d love to hear what you think about all that, so please leave a comment or ping me on twitter.